今天設計嵐來分享一個技巧,這個技巧實用性相當高,尤其是對於和設計嵐一樣在經營部落格,時常分享語法教學文章時,可以用到,而且也有許多人問過設計嵐相關的問題,這裡利用本文一次回答吧!
1.首先,在文章中置入文字框的作法:
a.將游標放在文章中要插入文字框的地方,然後切換至HTML編輯器模式(由於各家blog的發表文章介面有所不同,大家可以根據同樣原則進行操作,在此設計嵐以Pixnet說明)

上圖1:游標放置在適當處
今天設計嵐來分享一個技巧,這個技巧實用性相當高,尤其是對於和設計嵐一樣在經營部落格,時常分享語法教學文章時,可以用到,而且也有許多人問過設計嵐相關的問題,這裡利用本文一次回答吧!
1.首先,在文章中置入文字框的作法:
a.將游標放在文章中要插入文字框的地方,然後切換至HTML編輯器模式(由於各家blog的發表文章介面有所不同,大家可以根據同樣原則進行操作,在此設計嵐以Pixnet說明)

上圖1:游標放置在適當處
既然要成為CSS高手,HTML語法就不能不稍微了解一下,因為CSS樣式是針對HTML的標籤作為定義的對象;且設定好的CSS樣式也是得套用在HTML文件中,所以,想要真正搞懂CSS,以下這些HTML請確實掌握,這樣成為CSS高手的路會平坦一些。
但是話說前頭,本文主要是就HTML語法架構做『入門』的說明,如果是已經有一定製作網頁程度或是只願意在『所見即所得』網頁編輯軟體中製作網頁的人,此篇不妨可以先略過,直接進入下一篇的CSS教學文章!
下圖為一個純粹使用HTML語法撰寫的頁面:

從今天開始,設計嵐會在部落格中慢慢的加入『網頁設計』相關的文章,然而可以寫的東西太多了,所以設計嵐盡量從實用性高的部分開始進行,而第一首選就是『CSS串接樣式表』,因為不管是網頁設計或是部落格經營,都可以使用CSS樣式設定。
為了讓沒有接觸過CSS的初心者可以盡快上手進入CSS的世界,設計嵐在本文將用Q&A方式針對CSS做一個簡介,其後再陸續用其他文章分享各種常用的CSS設定範例教學。
Q:什麼是CSS?
A:所謂的CSS,全名為『Cascading Style Sheets (串接樣式表)』,而其中的『串接』代表的是我們可以將各個樣式分開定義之後,再串接起來套用於網頁中,目前最新版本為CSS2.1,主要的功能在於針對Web文件進行格式上的設定,應用領域相當廣,不論是網站頁面或是部落格,幾乎都是以CSS作為格式設定的主要方式。
下圖即為Pixnet部落格的CSS樣式設定畫面:
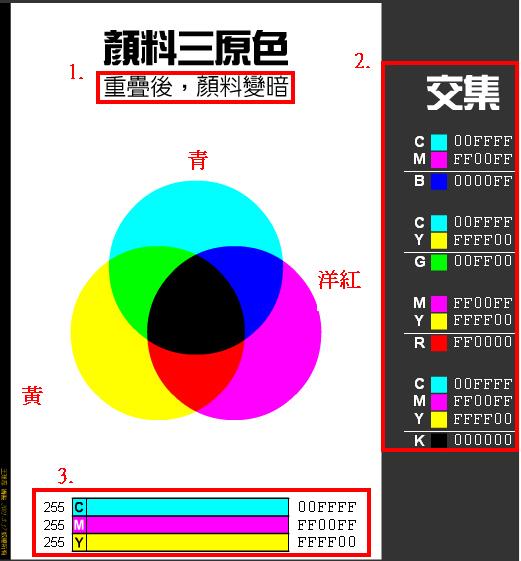
延續上一篇文章,接著咱們來說明什麼是『印刷三原色』-CMYK,透過說明與圖解,一次徹底搞懂,如此在影像處理或是美工繪圖應用上,就更加得心應手了。
1.原理說明:
顏料的特性與我們之前提到的光線特性相反,顏料是吸收光線,而不是增強光線,因此顏料的三原色必須是可以個別吸收紅、綠、藍的顏色,也就是紅綠藍三個色彩的補色:青(C)、洋紅(M)與黃色(Y),以濃度0~100%來表示。
2.圖解說明:

每次在教授美工軟體或平面設計相關課程,總不免提到『色彩模式』的概念,其中的RGB和CMYK算是必提的重點,但在課堂上往往因為時間的關係或是為了用簡單易懂的方式說明,總是簡單的以『RGB用於電子顯像設備、CMYK用於印刷』簡單幾個字帶過,其實這樣的說明設計嵐覺得有點不負責任,因為我相信很多學生聽完大概也很難真正理解吧!
所以,用兩篇文章分別圖解說明RGB和CMYK吧,或許透過文字與圖片的說明,大家更容易理解,首先咱們先從RGB開始吧。
1.原理說明:
我們人眼之所以可以看見各種色彩,是因為光線有不同波長所造成的,而在經過實驗後發現,人的眼睛對其中三種波長的光線感受特別強烈,這三種光線就是R(紅色)、G(綠色)、B(藍色),我們只要適當調整這三種光線的強度,就可以讓人類感受到『幾乎』所有的顏色。
2.圖解說明:
今天有同學問了設計嵐一個問題:『有朋友傳給他一個pps格式的檔案,但是電腦卻打不開?該怎麼辦呢?』
首先,針對所謂的『pps』檔案做個名詞解釋,所謂的『pps』是簡報播放檔的格式,可以透過PowerPoint利用『另存新檔』的方式儲存成此格式,此格式的特色有二:
1.無法修改內容:所以可以有效保護簡報內容不被更動或是盜取。
2.容易開啟:只要電腦有安裝PowerPoint Viewer閱讀器程式就可以開啟閱讀,這是一個免費的程式隨時可下載安裝,無須PowerPoint主程式。
雖然上述兩點是pps格式的特色,但也造成有些人的困擾,因為PowerPoint Viewer的安裝,通常是電腦中有安裝Microsoft Office程式便會自動安裝,因此許多人都會忽略而不知道有這個閱讀器程式的存在,但是如果遇到了電腦中沒有安裝Office程式的話,想當然爾,所謂的閱讀器當然也不會被安裝了,因此設計嵐以這篇文章簡單說明一下如果下載並安裝PowerPoint Viewer以解決pps無法被開啟的問題。
今天來針對影像去背的第三種類型-雲、煙霧這種柔軟不規則的影像邊緣,做去背方法的介紹,在這種類型的去背上,我們要運用PhotoShop的『色版』選取功能-亮色選取、暗色不選取的特性來幫助我們選取到要保留的影像主體,且又能保留柔軟邊緣的影像內容。
◎去背前: ◎去背後:


1.使用PhotoShop開啟要去背的影像
2.使用與『完全剖析影像去背Part I~純色背景去背法』一文中的步驟2相同作法將背景圖層改名以支援透明色。
今天來介紹第二種常見的影像去背手法,如果所要去背的影像內容為堅硬、實際的邊緣,且背景部分相當複雜,就適用於本文所介紹的去背手法,很重要卻很基本,有接觸影像處理的人可以熟悉一下。
針對此類型的影像作去背,將會使用到PhotoShop中的『筆型工具』,此工具的操作方法和llustrator的鋼筆工具完全一樣,為了節省網路資源,設計嵐列出去背的完整步驟說明,但是在筆型工具的操作上,各位可以點選下方步驟5的連結進行練習。
1.使用PhotoShop開啟要去背的影像
2.使用與『完全剖析影像去背Part I~純色背景去背法』一文中的步驟2相同作法將背景圖層改名以支援透明色。
3.使用『工具箱』→『筆型工具』
延續前篇『室內設計初心者好物~IKEA室內設計軟體(免費)使用介紹Part I-下載與安裝篇[引用]』,繼續介紹軟體使用方法。
1.軟體操作說明-以廚房為例
a.軟體特色:

b.軟體使用的基本三步驟說明:
今天是大年初五,設計嵐不免俗的祝大家新年快樂!福虎生豐喔!現在台北的天氣依然陰雨綿綿,冷颼颼的沒處去,所以設計嵐來寫寫文章吧,不過今天先偷個懶寫個小品文就好,這幾天設計嵐在網路上發現了IKEA的官網有個好物,那就是免費的『室內設計規劃軟體-IKEA Home Planner』可供下載使用,有興趣DIY規劃居家空間或練習室內設計概念的人絕對是個有幫助的軟體喔!
‧IKEA官網:http://www.ikea.com.tw/chi/main.html
‧軟體下載頁面:http://www.ikea.com.tw/chi/help/planning_tool.html(往後各位可以在側邊欄位的『好用資源』點選連結)
上述該下載頁面除了提供軟體載點之外也提供了一份以廚房為範例的軟體使用說明文件,由於內容已經相當完整詳盡,所以設計嵐直接引用該文件內容圖文做個基本介紹,有興趣的人可由上述軟體下載頁面連結點選進行完整版說明文件的下載。
1.下載與安裝:
延續上一篇文章『完全剖析影像去背Part I~純色背景去背法』的介紹,我們去背完成的影像,可以透過合成來檢視去背的結果是否完美?也可以利用這個機會,學習如何將兩張不同的影像結合在一起,進行所謂的『影像合成』。
首先,要進行影像合成,先得準備兩張影像素材,其中一張我們以上一篇文章去背完成的花朵為素材,另外一張則以一張風景照片合成的對象,將兩張素材合成後,順便學習製作有『景深』的影像。
1.要進行影像合成的第一件事情,要先確認所有要合成在一起的影像素材:
a.解析度必須相同
b.影像尺寸不要相差太大
『影像去背』很重要!這點有涉獵影像處理的人都知道,在此不須設計嵐多加贅述;然而,每個設計師習慣使用的去背方法卻非常多,就設計嵐自己所知就不下七八種,結果使得許多人去背時反倒是混亂不知所措,因此,咱們來化繁為簡:『不管什麼樣的照片,謹記三種類型的去背方式就足以應付絕大部分的影像去背工作了。』三種基本功先掌握,以後設計嵐再分享特殊影像的去背。
◎修圖前:純色背景影像 ◎修圖後:去背後背景成為透明色


今天要分享的第一種類型去背為『純色背景』,不管影像中主體內容是什麼,只要背景是純色,就用這一招可以搞定一切,最後設計嵐順便分享去背完成後將去背影像合成至另一張影像上的動作!
1.用PhotoShop開啟要去背的影像
本部落忠實讀者Ray(好像主持電台節目.XD)問了設計嵐一個問題:『老師,書法字體要如何取得?』在設計上難免會有需要用到,這是個相當好的問題,所以藉這個機會設計嵐提供自己的壓箱寶來分享給大家吧,希望對各位有幫助。
1.方法一:購買『二南堂書法字帖』
這是設計師們公認首屈一指的電腦書法字體,字數龐大完整,且各名家字體收錄完整,因為這是從古人的書畫中擷取,再以數位化的方式製作,所以專業的設計師都會推薦使用,但是費用不便宜且數量龐大,不太可能全部安裝,在使用上都是搭配軟體銷售所附的字帖目錄,尋找需要的字體做安裝來使用。
2.方法二:親朋好友來相挺
找個會書法的朋友,需要時請他用書法寫下設計所需要的字,然後再掃描或翻拍進電腦中使用,費用低廉且友情無價,找不到這類的親朋好友也可以找街頭藝人代筆。
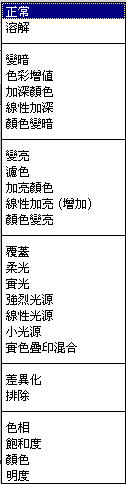
很多人在學PhotoShop時,對於圖層混合模式的意義、目的以及用途總是霧煞煞,更不用說了解究竟什麼時候?什麼情況下該套用哪一種混合模式了,其實這也難怪,因為在PhotoShop CS4中共有二十幾種混合模式,想要每一個都完整理解基本上不是一件容易的事,因此設計嵐以自己的經驗發表這篇文章,透過以下幾點,或許對於大家在理解混合模式上有所幫助:

1.混合模式的應用:
其實混合模式可以應用的地方相當的多,像是去背、修圖以及合成等等,例如設計嵐之前發表過的『30秒完成曝光不足相片處理』一文中就有使用到混合模式,因此設計嵐建議,『與其花時間去理解每一個混合模式的意義,不如從各種修圖手法、設計手法中去認識混合模式』,因為在許多的設計手法上,會套用何種混合模式其實都蠻固定的,當我們會的手法技巧越多,自然認識更多的混合模式,而大家在學習上也就優先認識有用到的混合模式就可以了。
2.從大方向去認識混合模式:
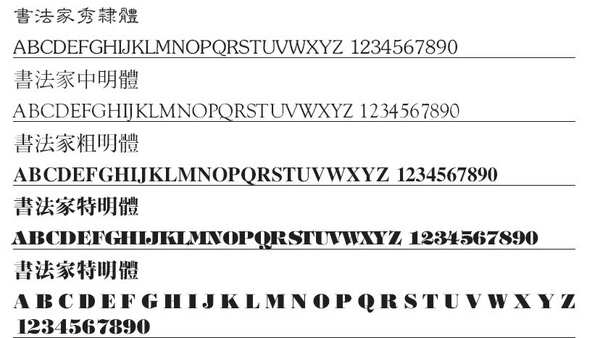
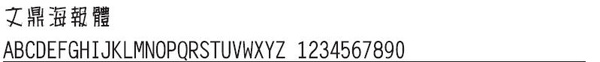
設計嵐常跟學員說:『再好的創意、再棒的視覺構圖,只要文案的字體設計選擇不恰當,風格不搭調,直接就毀了整個作品。』在設計的過程中,根據主題和調性,選擇適當風格的字體,是相當重要的一個動作,然而這麼多的字體到底該選擇哪一種?在取捨上往往相當耗費時間,所以這邊設計嵐提供了一個中文字常用的字體目錄表,從表中可以直接確認各種字體套用在中文、英文以及數字上的樣子,有了這個目錄表,設計時選擇字體就直接有依據,更加方便了。






延續上一篇文章,繼續說明室內設計常用圖塊表示法及常用尺寸介紹。
1. 高櫃:

高櫃深度為35公分,依類型可區分為:
a.開門高櫃:門片寬度為30公分~60公分,盡量不要超過60公分以免變形。
在繪製室內設計平面圖時,對於某些特定的家具或配置物件會使用圖塊或以固定的表示法來快速置入或建立,以加速作業流程,而這些圖塊的畫法有很多,每個設計師的習慣做法不同,這點只要圖讓業主看得懂基本上沒有太大問題,但是對於設計時相關物件的尺寸就必須注意了,許多物件在實務上有其常用的尺寸,這些至少設計師要清楚,然後再根據業主本身的需求和特殊狀況來做調整,本文便針對這些主題來加以說明。
1.椅子:

常見的椅子尺寸為寬度為40公分~80公分;深度為37公分~80公分。
2.沙發:
身為室內設計師,看圖和製圖一樣重要,尤其是有時會承接來自建設公司給的結構圖,有些簡寫文字的意涵還是要稍微了解一下,才不至於誤解甚至鬧出笑話來,以下列出建築與室內設計圖面常見的簡寫文字列表,提供大家參考:
|
分類 |
簡寫文字 |
中文說明 |
|
設備 |
許多時候我們在畫室內設計平面圖時,必須針對各種空間標示文字,文字的基本原則就是要在各種尺寸的圖紙下都要清晰易讀,所以我們在輸入文字的時候,有些原則就要注意了:
1.字高:圖紙越大,字高應該要適當增加。
2.標題字和內文說明文字要有大小的分別。
3.如果需要使用英文名稱,盡量使用全大寫輸入。
4.以下列出室內設計圖常用的空間名稱中英文對照表提供參考: