『影像去背』很重要!這點有涉獵影像處理的人都知道,在此不須設計嵐多加贅述;然而,每個設計師習慣使用的去背方法卻非常多,就設計嵐自己所知就不下七八種,結果使得許多人去背時反倒是混亂不知所措,因此,咱們來化繁為簡:『不管什麼樣的照片,謹記三種類型的去背方式就足以應付絕大部分的影像去背工作了。』三種基本功先掌握,以後設計嵐再分享特殊影像的去背。
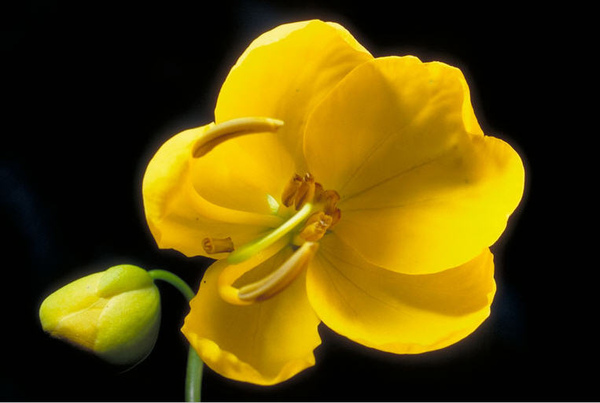
◎修圖前:純色背景影像 ◎修圖後:去背後背景成為透明色


今天要分享的第一種類型去背為『純色背景』,不管影像中主體內容是什麼,只要背景是純色,就用這一招可以搞定一切,最後設計嵐順便分享去背完成後將去背影像合成至另一張影像上的動作!
1.用PhotoShop開啟要去背的影像

2.圖層面板→背景圖層上連點兩下,將背景圖層改名,因為背景圖層不能允許有透明色,改名後就可以支援透明色了。

a.在背景圖層名稱上點兩下(上圖1)。
b.在新增圖層面板中輸入所需名稱(不輸入也沒關係)(上圖2)。
c.按下『確定』(上圖3)。
3.使用『工具箱』→『魔術棒工具』。

4.在選項列上設定適當的『容許度』(容許度越大,選取顏色的誤差值越大;容許度太小也會造成選取區域太小不夠完整的問題,所以要多嘗試幾次找出適當的容許度)

5.使用魔術棒在影像背景區域點一下,此時會根據相近的顏色建立選取範圍。

在上圖中可以看到,魔術棒是以『顏色』來做為選取的依據,若是影像的背景色彩不是一致的,會造成有些區域有選到有些沒選到。
6.此時的處理方式有二:
a.執行『選取』→『相近色』,此時選取範圍會再增加。


b.由於選取還是不完整,可繼續使用魔術棒工具搭配『加選』模式,點選影像中未被選取的區域,繼續增加選取範圍。

使用『加選』模式

在未選取的地方點選以加入選取(上圖紅圈處),持續此動作直到選取範圍為除了主體以外的背景區域(如下圖)。

7.在上述的動作中,影像的背景色彩越單純,越好選取也選得越精準;然而如果因為影像的緣故無法選得非常完美也沒關係,在後續動作可以修改。
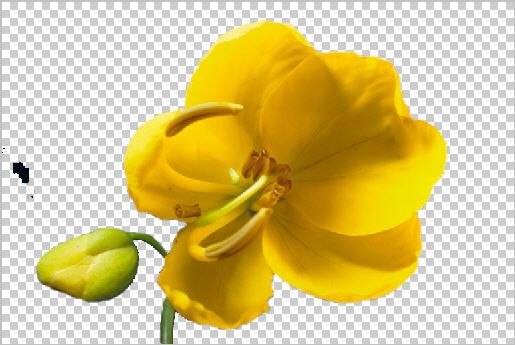
8.接著只要按下鍵盤上的『Delete』鍵,就可以完成絕大部份的背景去背了(記得取消選取)。

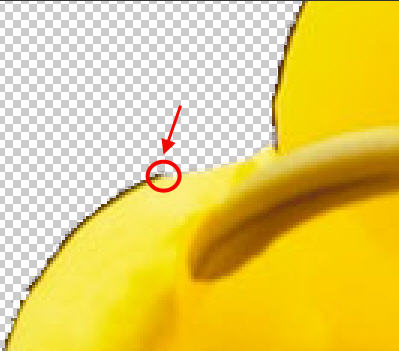
從上圖可發現,由於之前的選取沒有很完美導致花的邊緣還有一點點殘留的背景色,此時可以用以下方式修改:
a.沒有去背乾淨的地方:使用『工具箱』→『橡皮擦工具』,搭配適當大小的筆刷樣式與尺寸,將沒有去乾淨的地方擦掉,擦拭時可掌握一個原則『寧可多,不要少』,不妨將主體邊緣也擦掉一些而不要有背景色的殘留。


將邊緣沒有去乾淨的背景色擦拭掉(上圖紅圈處)。
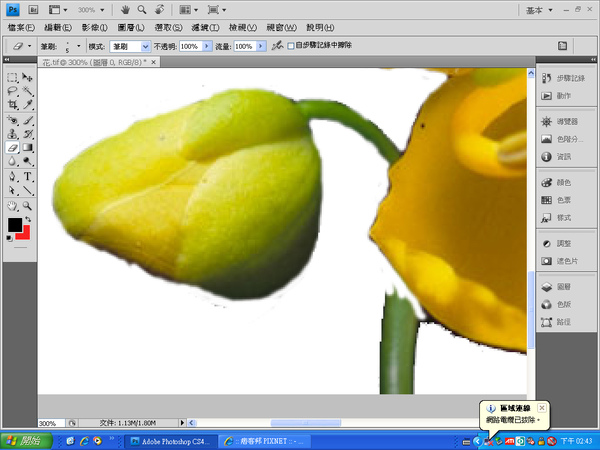
b.不小心去到主體影像部分:利用『工具箱』→『步驟記錄筆刷』將影像畫回來。


上圖花莖處有破損,利用步驟記錄筆刷修補後,效果如下:

9.重複上述的擦拭或修補動作直到背景色背完美的去除而只留下主體影像內容為止(如下圖)。

10.最後進行存檔,請根據用途慎選存檔格式,因為不是每種圖檔格式都支援透明色。
a.要繼續進行後續設計或合成:存成PSD格式。
b.要直接用在網頁或部落格中:存成PNG格式。
c.要進行印刷或印前排版:存成TIFF格式。
11.最後補充:
a.此類型的去背各位會發現,背景越單純越好去背,所以在商業設計上,許多人會刻意在純色背景前進行拍攝動作以利後續去背。
b.所有工具(橡皮擦、步驟記錄筆刷)等等,筆刷的類型建議使用『柔邊圓形』,可讓去背邊緣較自然。
c.所有工具的筆刷尺寸要隨著情況做尺寸上的調整。
以上便是第一種類『純色背景』的去背介紹,至於如何將去背完成的影像與另外圖檔合成並且製作具有『景深』的影像,期待下回分解嚕!


 留言列表
留言列表
