今天設計嵐來介紹『成為CSS高手之路』系列文章第六篇,經過前面五篇的基本功訓練,有閱讀並且練習的人應該對於CSS有了基本的認識,接著開始我們正式進入實際運用的介紹,當然,我們還是要由淺入深,先從最簡單的圖片效果開始介紹,慢慢的再進展到更進階的CSS設定。
‧CSS相關系列文章請參閱:成為CSS高手之路(五)~CSS在DW中的設定與語法宣告方式Part III-套用外部的CSS檔案
系列文章之六設計嵐介紹兩個可以運用在圖片上的CSS效果做個暖身,分別為『圖片套用邊框』以及『將全彩圖片轉成灰階』兩種效果,各位可以試著做做看:
一、在圖片上套用邊框:
1.利用Dreamweaver開啟新頁面並且插入一張圖片。

2.『CSS樣式』面板→新增CSS規則。

3.選用『類別』的選取器類型,並且幫規則命名(ex.imgborder),然後按下確定。

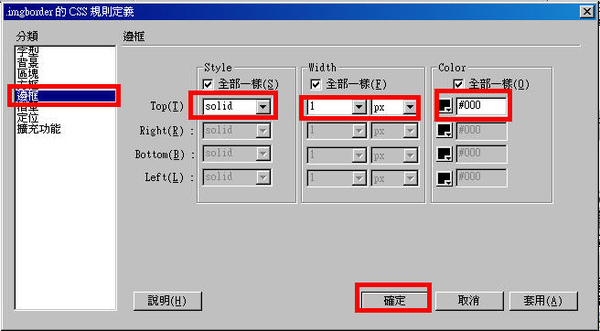
4.切換至『邊框』分類,分別設定邊框樣式(Style)、粗細(Width)以及色彩(Color),完成後按下確定。

5.選取欲套用規則的圖片→屬性面板→類別→選擇『imgborder』規則作套用。

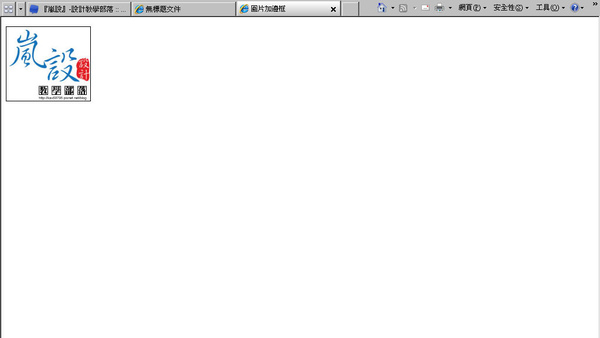
6.按下F12使用瀏覽器進行預覽,便會看到圖片周圍出現邊框。

p.s.各位可以隨需求修改規則中的邊框樣式、粗細以及色彩。
7.切換至『分割』模式進行程式碼的確認,畫面如下:

在<style>和</style>之間會出現如上圖紅框的語法,其中.imgborder為類別名稱、border後面則列出所有設定值。
8.而選取圖片後也會看見如下程式碼:

在<img>標籤中會出現上塗紅框處語法表示此圖片套用了imgborder的類別規則。
二、將圖片轉成灰階色彩
1.一樣在Dreamweaver中開啟新頁面並且插入圖片。

2.『CSS樣式』面板→新增CSS規則。

3.選擇『類別』選取器,並且命名規則名稱(ex.imgcolor),完成按下確定。

4.在『擴充功能』分類中選擇Filter(濾鏡),選擇Gray(灰階),並且按下確定。

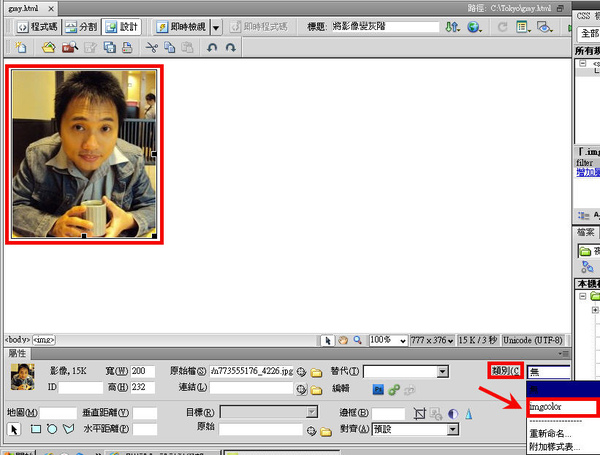
5.接著選取欲套用規則的圖片→屬性面板→類別→套用imgcolor規則。

6.儲存後按下F12用瀏覽器預覽便會發現影像變成灰階嚕。

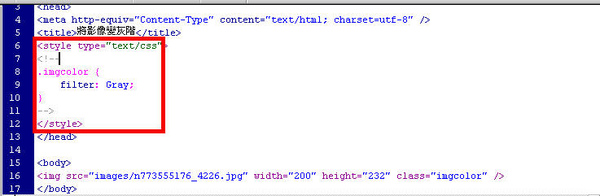
7.切換至『分割』模式,會在<style>和</style>之間發現以下語法:

其中.imgcolor為類別名稱、filter代表套用濾鏡,冒號後面則為套用的濾鏡名稱。
8.而選取圖片觀看程式碼則會在<img>標籤中看到以下紅框處語法:

紅框處表示此圖片套用了imgcolor這個類別規則。
以上的示範說明,有使用Dreamweaver製作網頁的人可以直接設定,如果是經營部落格的格主,也可以參考上述的語法,在部落格的樣式設定或是文章內容圖片上作應用喔。


 留言列表
留言列表
