成為CSS高手之路系列文章第七篇來嚕!!上一篇設計嵐說明了如何針對文字設定邊框以及轉灰階圖片的CSS語法,今天來介紹一個更實用的技巧~文繞圖的設定,這個技巧之所以重要,原因有二:1.網頁內文不作文繞圖排版上很難看 2.使用DIV+CSS排版是目前網頁標準化的一個標準作法,網頁設計師必備技能!!
1.首先設計嵐先用Dreamweaver開一個新網頁並且放入文字以及一張圖片在同一個段落,此時各位會發現,由於圖片有長寬大小,與文字同段落會造成文字上方被撐開而有一大塊空白,在版面上不但造成空間浪費也不好看。

2.為解決這個問題,在傳統的做法中,有人習慣用表格排版,但表格有其限制比較不靈活;另外則有人使用以下方法:
A.選取圖片→屬性面板→對齊→靠左或靠右對齊。

B.設定後確實有了文繞圖效果,然而圖片和文字的間距則會非常小而顯得擁擠(如下圖):

C.有些設計師會利用程式碼進行修改,加上hspace和vspace的指令設定水平及垂直間距,然而這個方法會受限於瀏覽器版本的支援度,在有些瀏覽器會無法正確顯示,因此設計嵐不示範此種方法。
3.較正統且符合標準的做法,則是使用DIV搭配CSS進行設定,做法如下:
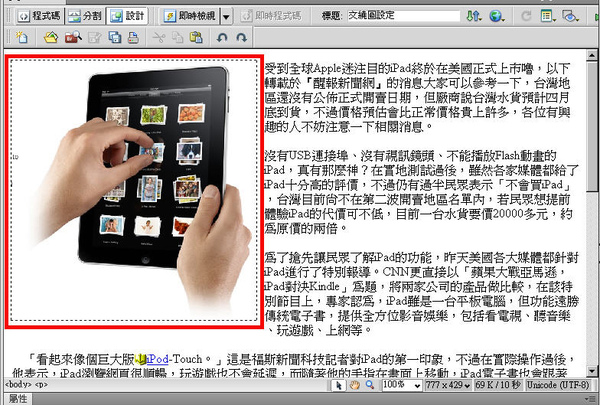
A.在頁面中放入文字後,先不插入圖片,而是將插入點游標放在文字最前面(下圖紅圈處),然後執行『插入』面板→版面→插入Div標籤選項。

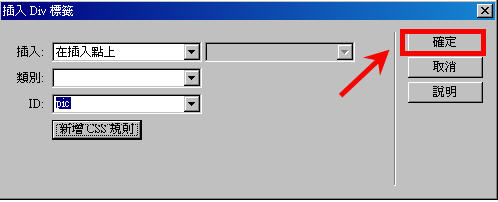
B.在設定畫面中設定Div的ID名稱,並且點選『新增CSS規則』(取ID名稱的目的在於用ID的選取器類型設定CSS規則,可讓規則只套用於對應的ID物件,關於ID建立CSS規則可參閱成為CSS高手之路(四)~CSS在DW中的設定與語法宣告方式Part II-整頁套用的CSS規則(下)一文)

C.出現以下畫面直接按下確定即可。(套用ID選取器)

D.點選『方框』標籤,針對Div的相關參數進行設定。

‧上圖中的Float就是設定文繞圖方式,有Left(圖左文右)以及Right(圖右文左)兩種設定值,各為可依所需設定。
‧上圖中的Margin則是設定Div與周圍物件的『間距』,由於設計嵐選擇了圖左文右的方式,所以我僅針對Right(右側)以及Bottom(下方)設定間距。
‧設定完成按下確定。
E.回到剛剛的畫面後按下確定完成Div的插入。

F.此時文字最前面會出現一個虛線框(下圖紅框處),這個就是Div,接著可在虛線框中放入文字或圖片等所需的內容。

G.刪除Div中原有註解文字,插入所需圖片並且調整好尺寸大小,便會看到文繞圖成功出現了。

H.實際用瀏覽器預覽,可發現圖片的右邊和下方都和文字有了一個適當的間距(下圖紅框處):

p.s.如果對於相關設定不滿意,可在CSS樣式面板上的對應規則上連點兩下修改設定內容。

4.切換至『程式碼』模式,會出現幾段語法:
A.在<head>中的<style>和</style>之間會出現定義給Div的CSS設定語法(下圖紅框處)。

‧#pic為ID規則的名稱,{ }之間則是此規則的設定內容。
‧float:設定文繞圖方式。
‧margin-right和margin-bottom則分別設定右方及下方的間距。
B.在<body>中的圖片標籤<img>前後則會用<div></div>標籤包住,因為圖片式插入在Div中的。

以上就是Div+CSS的一種簡單的運用,各位可以試試看,由於這樣的排版是目前的主流方式,陸續設計嵐還會再介紹Div+CSS的相關應用教學。


 留言列表
留言列表
