之前設計嵐分享了如何在進行網頁設計時,利用CSS語法將圖片加上拍立得的外框效果,對於學習網頁設計的人來說是個好用的技巧,(相關文章請參閱:[教學]成為CSS高手之路(八)~製作拍立得相片效果);而今天設計嵐再更進一步針對Blog經營者,介紹如何在blog文章圖片也加上拍立得相片效果外框,讓各位格友們不需要透過美工軟體就可以讓圖片有不同效果喔!
◎效果完成圖:

痞客幫圖文小學堂同班同學3D版海報
2010/07/05
1.先將文章圖片上傳至任一網路相簿,並且開啟該圖片頁面。

2.在圖片上按右鍵→內容。

3.反白圖片網址進行複製,並且記錄圖片的長寬尺寸數值。

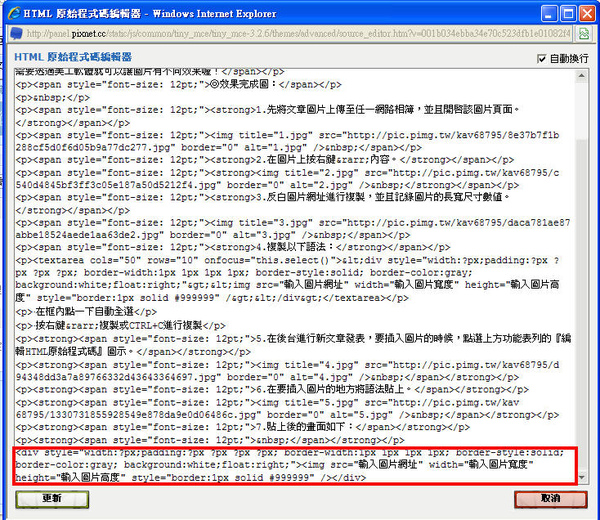
4.複製以下語法:
‧在框內點一下自動全選
‧按右鍵→複製或CTRL+C進行複製
5.在後台進行新文章發表,要插入圖片的時候,點選上方功能表列的『編輯HTML原始程式碼』圖示。

6.在要插入圖片的地方將語法貼上。

7.貼上後的畫面如下:

8.進行語法的修改:

p.s.至於float則代表Div在頁面中的位置,可依需求設定,常用設定有left(靠左)、center(置中)、right(靠右),在此我設定left(靠左)。
完成後按下『更新』離開原始程式碼編輯。
9.完成的效果如下:

10.如果想要加入拍立得相片文字,就用滑鼠在圖片右邊緣連點兩下進入編輯模式,然後按Enter就可以在圖片下方輸入文字。(畫面如下)

痞客幫圖文小學堂同班同學3D版海報
2010/07/05
如需設定文字格式則反白文字,進行文字字型、大小、對齊、顏色等等格式進行設定即可。
全站熱搜


 留言列表
留言列表
