今天來分享一篇教學,說明網頁設計相當重要的基本功-版型切圖的原則與流程,由於網頁的版型變化相當多元且能夠進行版型設計與切圖的軟體也很多,日後設計嵐會一一分別做說明,今天先以設計嵐自己最常使用的『Fireworks+Dreamweaver』搭配來說明。
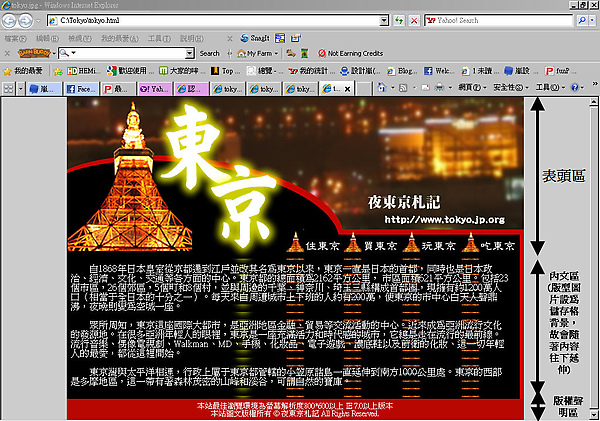
◎先來看看完成畫面:

這次的說明範例算是簡單的版型架構,主要分三個區域:
‧表頭區:包含Logo、網站名稱與連結按鈕
‧內文區:放置網頁文字、圖片等內容的區域,而此區的版型輸出後將設為背景底圖,好讓版型可隨內容增加而往下延伸。
‧版權聲明區:放置版權宣告相關資訊,此區在版型設計時不用製作,切圖輸出後在Dreamweaver製作即可。
p.s.在本文將暫時不討論版型的製作設計,相關教學將以另文介紹。
1.切圖的原則:雖然不同的版型結構,就有不同的切圖方式,但是基本原則將是不變的。
a.切圖時不要切得太零碎,數量雖沒有規定,但是太多太少都不好,要依照構圖而定。
b.依據單元作分割:例如Logo、按鈕等等都要分作不同的分割區。
c.根據目的作分割:有需要設定連結或是動態效果的要單獨切一塊。
d.注意放置內文時,版面如果需要延伸時,一定要切一塊延伸區。
e.上述的重點都分割了,剩下的比較次要的就可以自己切一塊。
f.分割時,每個分割區要貼緊,彼此之間不要有空隙,否則會造成多餘的分割。
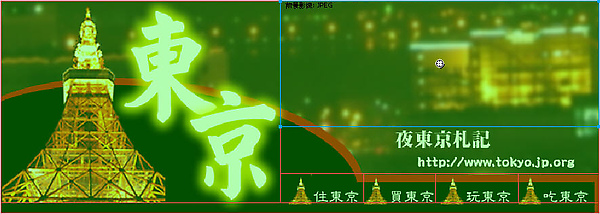
我們進一步用下圖版型來圖解說明:

‧上圖中的1:為Logo區,完整的切出一塊適當大小即可。
‧上圖中的2:為網站名稱,但由於我想在此設定回首頁的超連結,所以也單獨切一塊。
‧上圖中的3、4、5、6:為按鈕區,基本原則就是一個按鈕切一塊分割。
‧上圖中的7:這一個分割很重要,由於版型最右邊有設計色塊邊緣(如下圖),為了放置內容時可以往下延伸,一定要單獨切出這一塊最為延伸背景底圖之用。

‧上圖中的8:就只是一般底圖區,沒有特殊的目的,單獨切成一塊即可。
綜合以上規畫,我們將在這個版型上分割區8個分割區域。
2.執行Fireworks中的工具箱→網站→矩形分割工具

3.依照規畫在版型上拖曳以建立分割區(如Logo區的切割)

4.建立分割區後可使用『工具箱』→『指標工具』進行分割區大小的調整。

5.游標放在分割區的邊緣可以進行拖曳調整大小。

6.重複上述動作將整個版型完成所有分割區的建立(完成如下圖所示)

上圖中的每一個紅線框中的淺色區域都是分割區。
7.接著進行匯出,執行功能表列檔案→匯出。

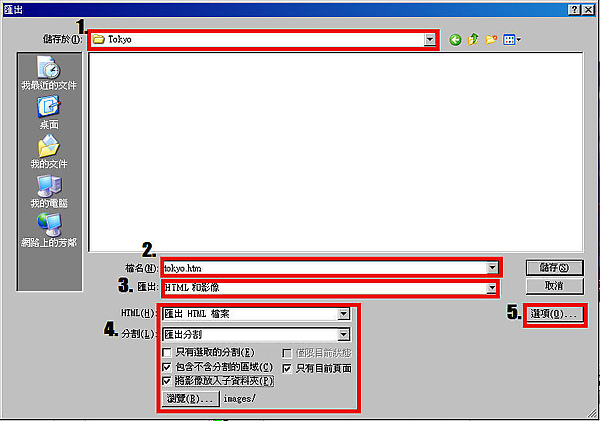
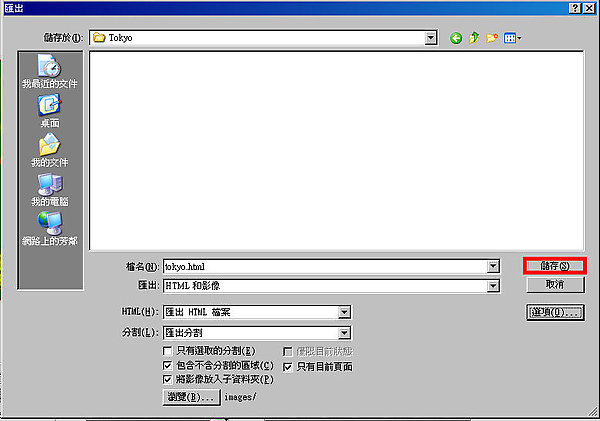
8.會看到下圖的設定畫面。

‧上圖中的1:選擇匯出後存放的資料夾(請事先在C:\\建立一個以英文或數字命名的新資料夾(ex.Tokyo)。
‧上圖中的2:指定輸出後的網頁檔檔名(以英、數命名)。
‧上圖中的3:選擇輸出的格式為『HTML和影像』。
‧上圖中的4:第一項『只有選取的分割』不要勾選,否則只會輸出其中一個區域,其餘項目則全都勾選。
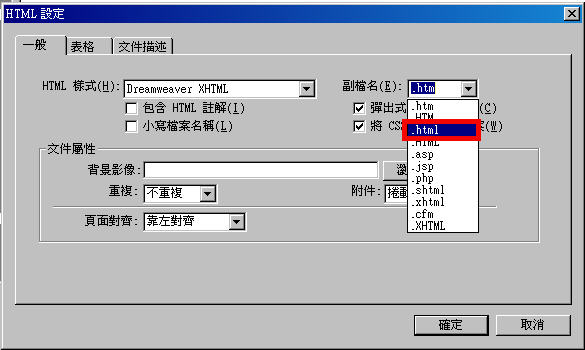
‧上圖中的5:上述動作設定完成後請點選『選項』進入設定畫面。

在『一般』標籤中最重要的就是『副檔名』,請選擇.html的格式,否則在Dreamweaver中製作連結會出現無法連到其他頁面的情況。

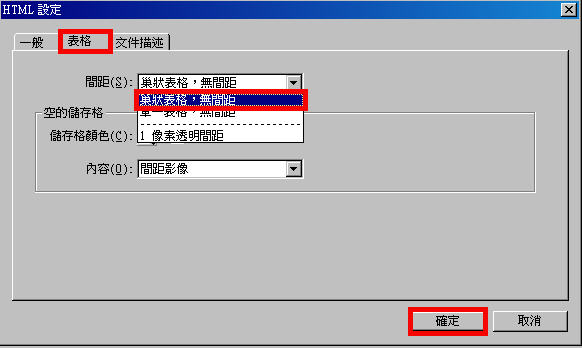
在『表格』標籤中,『間距』的項目請設定為『巢狀表格,無間距』,方便後續在Dreamweaver中編輯,設定完成後按下『確定』離開。

回到剛剛的畫面後按下『儲存』便完成。版型的切圖和輸出到此步驟便大功告成,但為了學習完整特別加碼放送後續在Dreamweaver中如何處理的說明示範。
9.開啟Dreamweaver後進行網站定義動作,執行『網站』→『新增網站』。

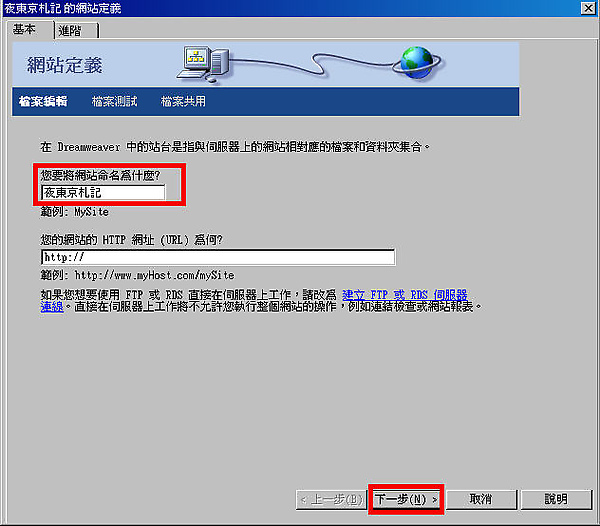
10.第一個畫面設定專案名稱,完成後按下一步。

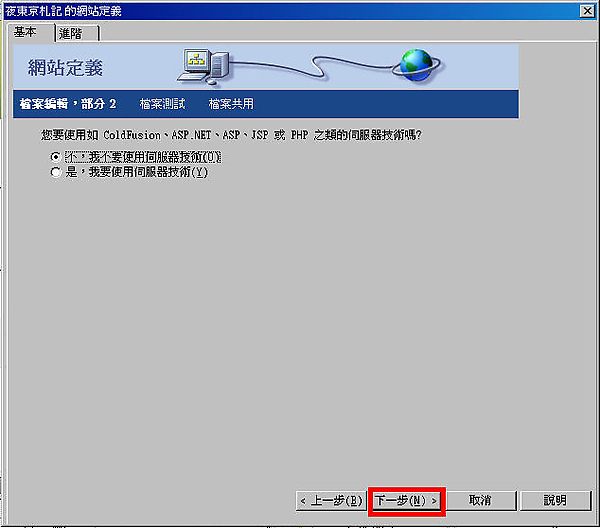
11.第二步選擇『不,我不使用伺服器技術』→『下一步』。

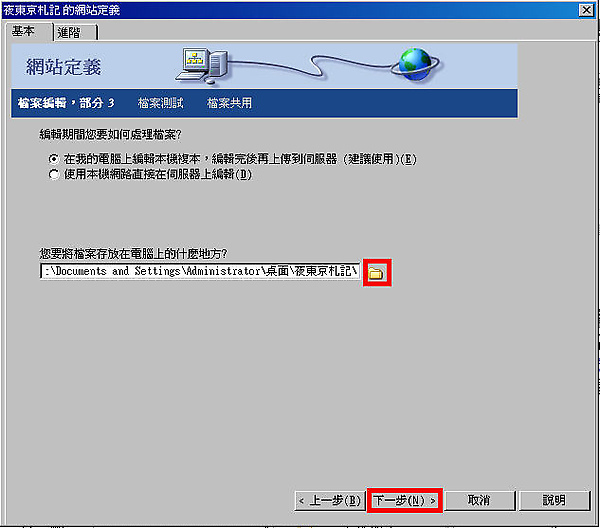
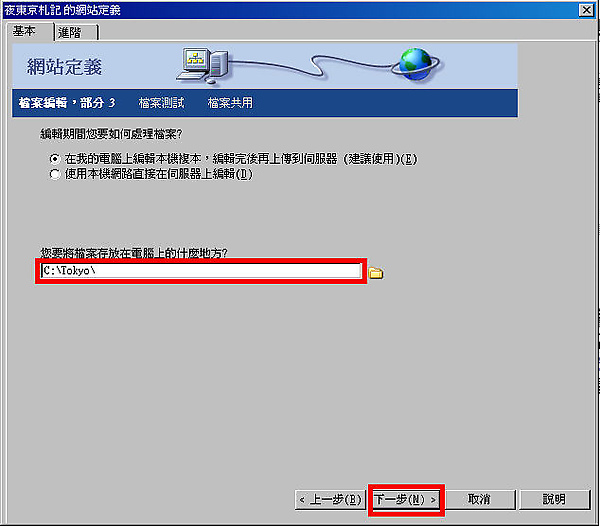
12.下一步設定網站專案資料夾路徑,點選黃色資料夾圖示。

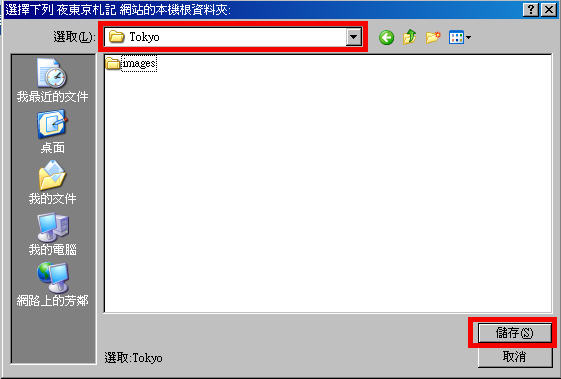
選取剛剛分割版型後輸出的目標資料夾→儲存。

回到剛剛畫面後按『下一步』。

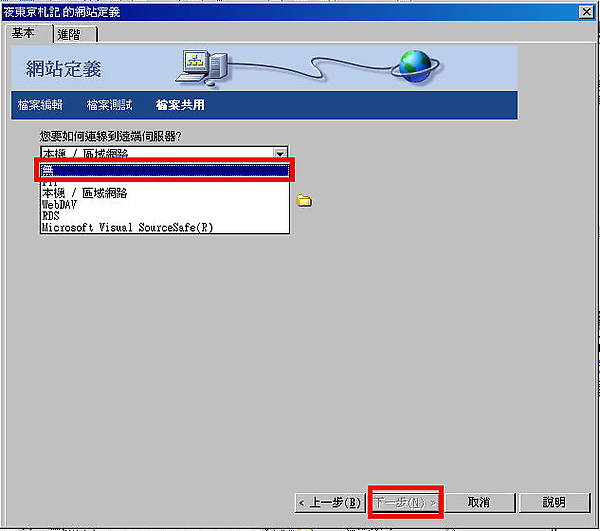
13.接著設定遠端伺服器的連線,請選擇『無』,然後按『下一步』。

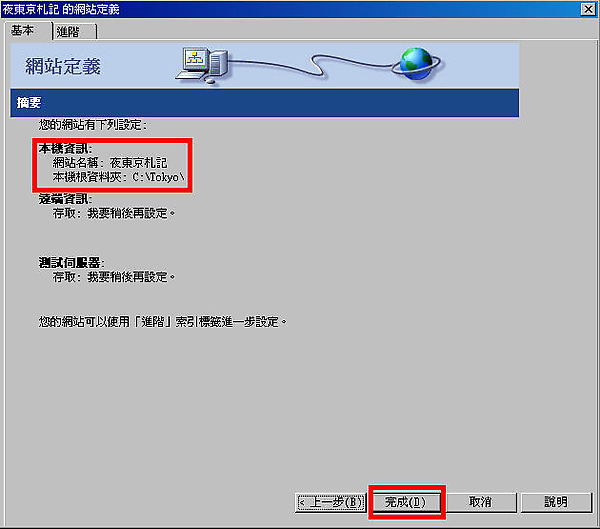
14.確認設定資訊無誤後按下『完成』。

15.完成網站定義後會在『網站』面板看到專案設定,接著在tokyo.html上連點兩下開啟編輯。

16.Fireworks會根據我們的分割數量以『表格』的型式放置版型圖片,首先我們要在表格最下方新增一列作為『版權聲明區』。

a.如上圖點選版型分割最下方的圖片,然後按下鍵盤上的『→』方向鍵,讓段落游標移到此圖片的後面。
b.然後按下鍵盤上的『Tab鍵』,便會在表格最下方新增一列(如下圖紅框處)。

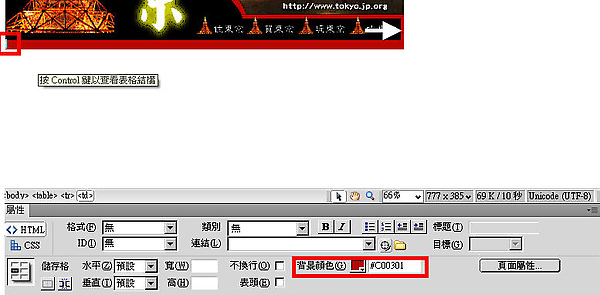
17.接著設定此儲存格的背景色,讓色彩與版型最右邊的色塊顏色相同。

a.將游標放在最後一列的儲存格中
b.屬性面板→背景顏色,設定為與版型延伸色塊相同的色彩。(結果如上圖)
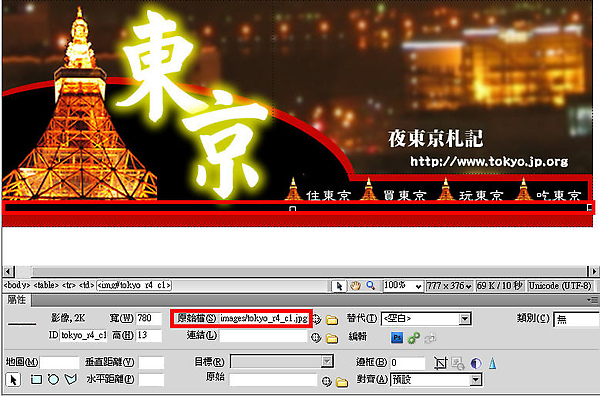
18.接著設定頁面內文區的底圖。
a.先點選下圖紅框處的圖片,然後從屬性面板的『原始檔』確定圖片檔名,確定後按下『Delete鍵』將圖片刪除。

b.接著到『CSS樣式』面板→『新增CSS規則』。

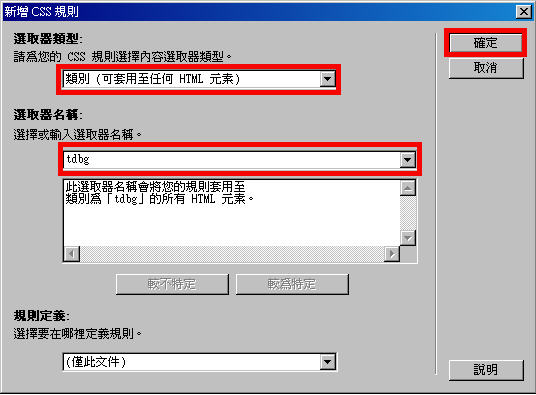
c.選取器類型設定為『類別』,並自訂一個選取器名稱,然後按下確定。

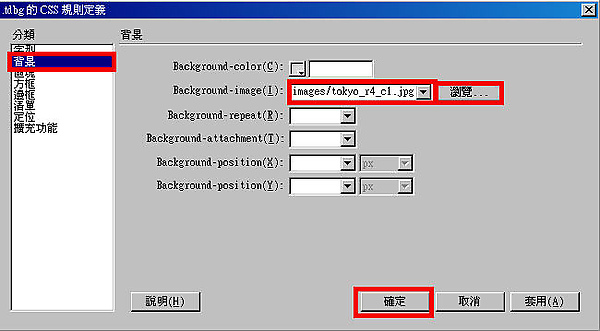
d.接著選取左邊的『背景』分類,在background-images的項目中,將剛剛刪除的圖片設為背景底圖,完成後按下『確定』離開。

p.s.關於CSS規則的設定與說明,請參考『嵐設』其他關於CSS的教學文章。
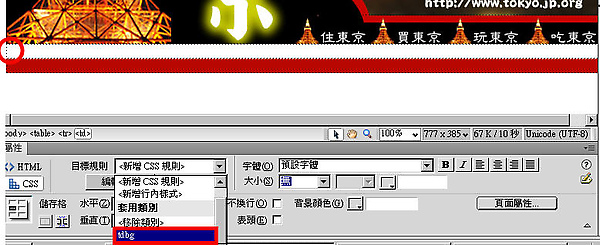
e.接著將段落游標放在內文區的儲存格中→屬性面板→目標規則→選取剛剛設定的CSS規則作套用,便可將版型圖片以底圖的方式設定在儲存格中。

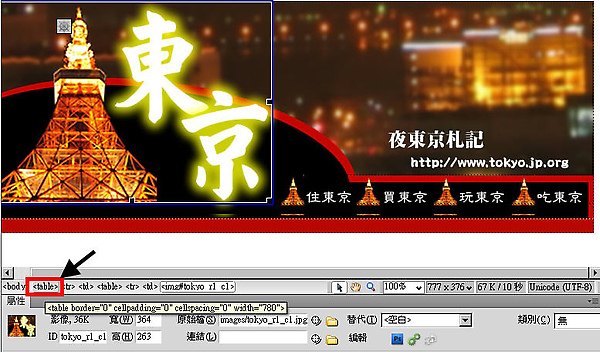
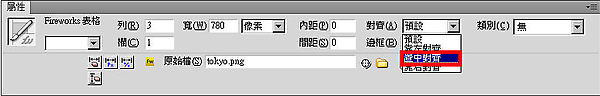
19.接著將整個版型表格置中在頁面上,讓版面更整齊。
a.將游標放在版型表格中另一處,接著點選邊及區左下角『標籤編輯列』中最左邊的<table>(下圖箭頭指處),這個動作可以讓我們選到整個表格。

b.接著在屬性面板的『對齊』欄位設定『置中對齊』,讓整個表格置中在頁面上。

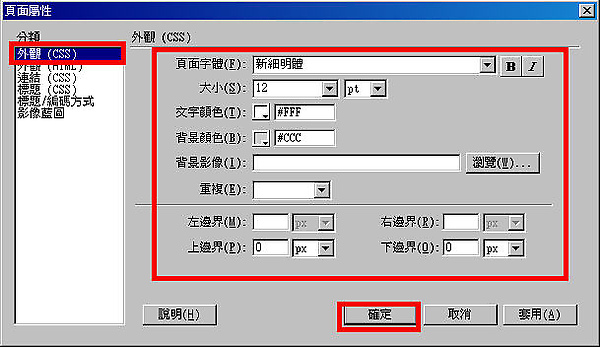
20.接著設定整個頁面的屬性,決定邊界、頁面文字格式以及頁面底色等等,讓畫面更完美。
a.執行『修改』→『頁面屬性』。

b.在外觀(CSS)的分類中設定頁面的文字格式、頁面的背景色以及這邊我讓上、下邊界都為0,這麼做可以讓我們的版型在放入內容後頂天立地沒有多餘的空隙。完成後按下『確定』離開。

21.最後加上版權聲明文字以及放入內文字作確認,如果覺得沒有問題,版型的整理就大功告成。

p.s.上圖內文轉載自『旅遊氣象』網站,本版型純粹教學示範用,為虛構網頁。
日後設計嵐將會持續介紹關於版型的製作、CSS的設定以及Dreamweaver和Fireworks的操作介紹文章,所以有些操作不熟練的可以透過相關文章進行學習。


 留言列表
留言列表
