從今天開始,設計嵐會在部落格中慢慢的加入『網頁設計』相關的文章,然而可以寫的東西太多了,所以設計嵐盡量從實用性高的部分開始進行,而第一首選就是『CSS串接樣式表』,因為不管是網頁設計或是部落格經營,都可以使用CSS樣式設定。
為了讓沒有接觸過CSS的初心者可以盡快上手進入CSS的世界,設計嵐在本文將用Q&A方式針對CSS做一個簡介,其後再陸續用其他文章分享各種常用的CSS設定範例教學。
Q:什麼是CSS?
A:所謂的CSS,全名為『Cascading Style Sheets (串接樣式表)』,而其中的『串接』代表的是我們可以將各個樣式分開定義之後,再串接起來套用於網頁中,目前最新版本為CSS2.1,主要的功能在於針對Web文件進行格式上的設定,應用領域相當廣,不論是網站頁面或是部落格,幾乎都是以CSS作為格式設定的主要方式。
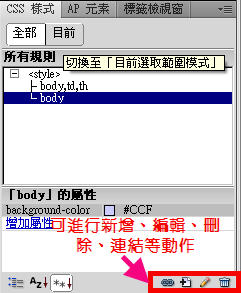
下圖即為Pixnet部落格的CSS樣式設定畫面:

Q:CSS可以做什麼?
A:CSS的目的如下:
Q:CSS的缺點:
A:CSS最大的缺點在於瀏覽器的支援度,這點我們可以分兩個方面來談:
- 不同的瀏覽器:不是所有的瀏覽器都支援所有的CSS樣式,有些樣式是不被某些瀏覽器所支援的。
也就是說,在網頁中套用CSS語法要注意不同瀏覽器是否可以正常顯示或是誤差,但老實說,要做到各瀏覽器看起來版面完全相同,有時幾乎不可能。
- 不同的版本:即使是同樣的瀏覽器,不同版本對於CSS的支援也不相同,例如IE6就對於CSS2幾乎不支援。
Q:要怎麼編輯CSS?
A:要編輯CSS語法有以下幾種方法:
方法一:在Dreamweaver中編輯:
a.利用『CSS樣式』面板

b.利用『屬性』面板(常使用於文字格式的設定)

c.利用『程式碼』直接編輯

以上三種方式將會在後續文章中說明操作方式。
方法二:使用CSS編輯器,像是TopStyle、StyleMaster等,這些專門編輯CSS的編輯器可以提供更有效率的編輯動作,後續會有專文說明。
希望透過本文讓大家對於CSS有一個基本的了解‧有了概念後續的文章在閱讀上將會有所幫助喔!


 留言列表
留言列表
